Welkom in de workshop van educatie.io
In deze workshop gaan we aan de slag met twee vaardigheden: het maken van een Forms Quiz met Charlotte en het maken van een interactieve grafiek met html.
In verband met de tijd kun je niet alle teksten op deze pagina lezen. Richt je op de technische handigheidjes en lees de teksten op een later moment.
Opdracht 1: Forms Quiz
Doel:
We gebruiken een chatbot, zoals ChatGPT, om een quiz te maken voor leerlingen. We gebruiken de "snel importeren" functie van Microsoft Forms om de quiz af te maken en af te nemen.
Stappenplan
- Laat de quizvragen schrijven
- Kopieer de quizvragen naar word
- Gebruik de snel importeren functie van Forms
- Maak de quiz af in Forms
- Laat de quizvragen schrijven
- Kopieer de quizvragen naar word
- Gebruik de 'Snel importeren' functie van Forms
- Maak de quiz af in Forms
We gebruiken hier voor het gemakkelijk allemaal dezelfde prompt. We hebben helaas maar een uurtje tijd.
In de prompt wordt verwezen naar LaTex - wat is dat?
Schrijf een quiz over de drie wetten van Newton, gericht op mbo-studenten in de richting van vliegtuigtechniek. De quiz moet bestaan uit 10 vragen en een mix van meerkeuzevragen en waar/niet waar-vragen bevatten. Zorg dat alle drie de wetten van Newton aan bod komen en verwerk zowel algemene concepten als vliegtuigspecifieke situaties.
De vragen moeten studenten uitdagen om:
1. De wetten van Newton te begrijpen en uit te leggen.
2. De bijbehorende formules (zoals \(F = m \cdot a\)) te gebruiken en toe te passen.
3. Inzicht te tonen in situaties die verband houden met versnelling, vertraging, wrijving en stuwkracht.
Specifieke instructies:
- Gebruik actieve en duidelijke taal.
- Zorg dat enkele vragen zich richten op de toepassing van de wetten in de context van vliegtuigen (bijvoorbeeld liftkracht, stuwkracht, of weerstand).
- Laat valbewegingen buiten beschouwing.
- Stem de moeilijkheidsgraad af op mbo-studenten, met aandacht voor zowel begrip als praktijkgericht toepassen.
- Waar formules gebruikt worden noteer je die in LaTeX
- Geef vragen altijd als volgt:
1. Schrijf de vraag achter het vraagnummer
a. Antwoordoptie 1
b. Antwoordoptie 2
c. Antwoordoptie 3
d. Antwoordoptie 4
e. Juiste antwoord: [optie]
- Waar formules gebruikt worden noteer je die in LaTeX
-- Gebruik voor de antwoordopties GEEN delimiters: \( en )\, maar gebruik bijvoorbeeld: 2 \, \text{m/s}^2
-- Gebruik voor inline formules WEL delimiters: je schrijft dan \(s = v \cdot t)\.
- gebruik geen andere vormen van opmaak.
- plaats alles als platte tekst in een codeblock.
- Voorbeeldvragen mogen niet letterlijk worden hergebruikt in de quiz zelf. Houd de inhoud origineel en afgestemd op de doelgroep.
Je drukt op de knop 'Kopiëren' bovenaan het codeblock.

Sla het worddocument op en ga vervolgens naar Forms.
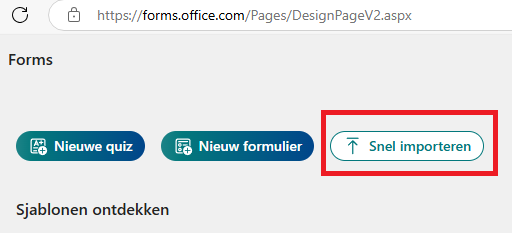
Druk op 'Snel importeren'.

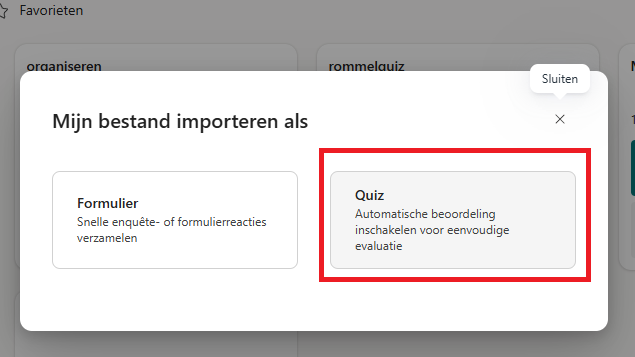
importeer als quiz

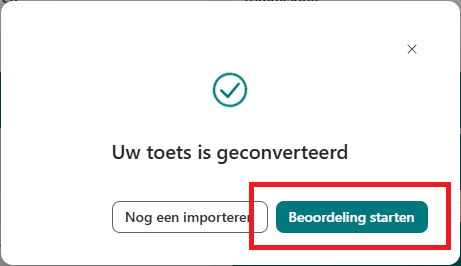
Druk op 'Beoordeling starten'.

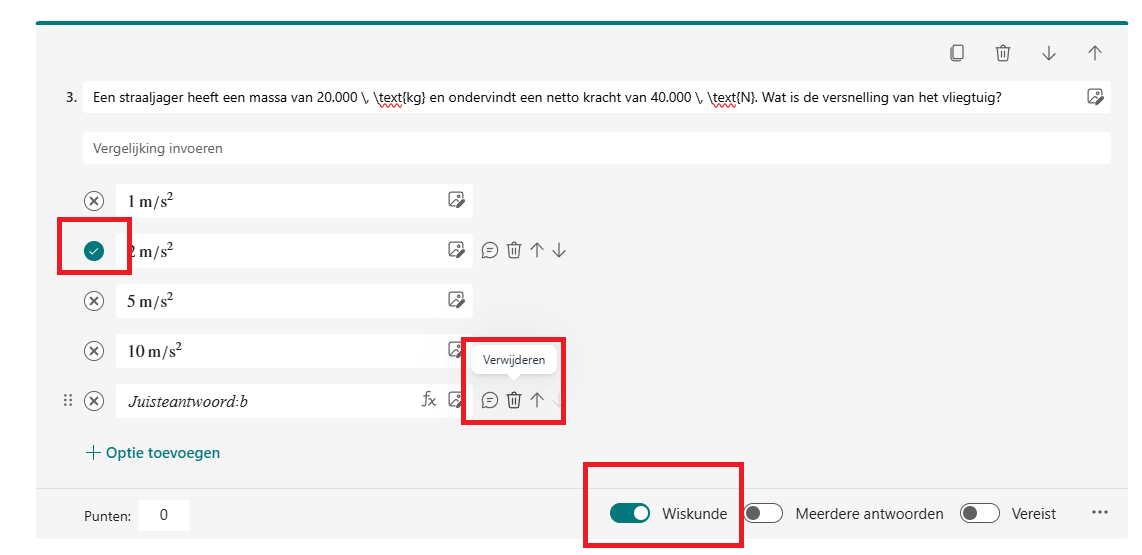
We moeten ons klusje nog even afmaken. Gelukkig heeft Charlotte alle correcte antwoorden reeds opgeschreven. In sommige vragen zie je nog gekke tekens staan, dat is LaTeX. Deze code zorgt ervoor dat formules correct worden weergegeven. Om dit te doen zet je de schuif 'wiskunde' om. Markeer de correcte antwoorden en gooi de regel 'Juiste antwoord' weg.

Mooi, je bent klaar om je quiz af te nemen!
Opdracht 2: Interactieve grafiek
Doel:
We maken een interactieve grafiek of animatie met html. Hiermee maken we natuur-/scheikunde beter zichtbaar voor leerlingen.
Klik hier voor enkele voorbeelden.
Stappenplan
- Kies een geschikte Charlotte
- Geef Charlotte de opdracht om een diagram te tekenen.
- Plak de code naar kladblok
- Sla het bestand op als html-bestand
- Open je html-bestand in een browser
- Kies een geschikte Charlotte
- Geef Charlotte de opdracht om een diagram te tekenen
- Plak de code naar kladblok
- Sla het bestand op
- Open het bestand in de browser
De diverse Charlottes hebben verschillende mogelijkheden. Kies voor vandaag degene waarmee je vertrouwd bent.
Je vindt hier een direct toepasbaar voorbeeld voor natuurkunde prompt en scheikunde prompt. Je mag ook zelf iets verzinnen. Voeg dit samen met de volgende prompt
Beginnersprompt:
Teken voor mij een interactieve grafiek met html en javascript. Leg mij stap voor stap uit hoe ik dit in de klas kan laten zien.
Je kunt het prompt verder uitwerken tot zoiets als:
Ik ben docent natuurscheikunde. Je moet mij helpen om mijn les visueel aantrekkelijker te maken en verbanden te verhelderen.
Ik wil graag een interactieve grafiek in de klas kunnen laten zien. Schrijf daarvoor html-code, en javascript in het html zelf, waarmee ik een diagram kan tonen.
Ik wil graag dat alle assen bij 0 beginnen. De assen moeten correct weergegeven worden. Er moeten input sliders komen waarmee ik de variabelen kan instellen. Laat de assen stapsgewijs toenenemen.
Gebruik:
<style>
body, html {
height: 80%; /* Zorg dat de volledige pagina een hoogte heeft */
margin: 0;
font-family: Arial, sans-serif;
}
</style>
Maak een aparte, strakke container waarin we de inputs kunnen geven.
Het is de eerste keer dat ik dit doe. Dus help mij stap voor stap door het proces heen.
Open het programma 'kladblok'.
Plak de code die je van Charlotte kreeg in het kladblok.

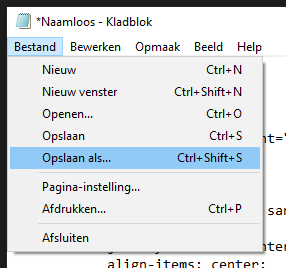
Klik op Bestand > Opslaan als....
Kies een plek waar je het bestand wilt opslaan.
Geef het bestand een naam, bijvoorbeeld st-diagram.html.
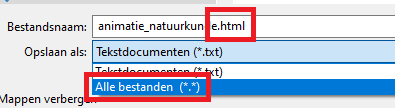
Belangrijk: Selecteer bij het opslaan de optie Alle bestanden en voeg .html toe aan de bestandsnaam.


Zoek het bestand op je computer en open het in egde of chrome. Als het goed is zie je nu een website verschijnen.
Ben je niet helemaal tevreden? De kunst van het prompten is om nauwkeurig onder woorden te brengen wat je nu eigenlijk écht graag zou zien. Succes! De eerste paar keren zal je de code niet begrijpen. Na een paar keer oefenen kun je de code waarschijnlijk zelf deels zelf kunnen aanpassen. Stel Charlotte vragen als: "hoe krijg ik de assen beter in beeld?" of "Hoe voeg ik een afbeelding in?". Na verloop van tijd maak je de mooiste dingen!